在影片媒介為主的時代,幾乎每個影像工作者都會接觸到影片後製相關的任務,也許是個剪輯的新手,也有可能是平面設計師,在製作動畫時,最好避免讓作品看起來很「業餘」…
其實我不喜歡討論太詳細的”美感”問題,即使是當今最流行的「長輩圖」,雖然極俗套,老實說也逐漸形成了某種風格,且具備了一定的號召力……所以,我個人對於美感設計的寬容度是大的,或許根本不高…

不過一旦牽涉到「動畫」(motion graphic)的領域,就有一些原則必須要好好「堅持」一下了,對我自己來說,畢竟在後期也混了幾個年頭,有時也會以一些重點觀察其創作者的專業度。
所謂的「動畫」也包含了影片中移動的文字或圖塊、子畫面的路徑/面積/型態等變化。本篇將三種容易自曝其短的「失誤」分享給大家參考看看。
而以下主要是以Premiere Pro的motion工具解釋,操作介面和自家的After Effects也是類似,而相同的原理當然也適用其它專業剪輯軟體。
問題一、關鍵幀太生硬
所謂「太生硬」通常發生在畫面轉場、圖塊或是文字移動時,沒有所謂的「煞車」和「起步」。有意思的是:這個問題在現實世界反而不會發生。好比車子起步時會由慢至快,而非起步時瞬間時速100km/h,即將到達目的地時,也一定會逐漸減速。再舉個例子:我們運鏡在進行pan的掃景時,也會自帶此特性。
話雖如此,我們在製作動畫時,常常會直接拉出A-B二點的位置(Position)的關鍵幀(Keyframe),接著便忽略掉這個「自然因素」。
問題不是在於A、B點的移動路徑,而是移動時的「速度」,接近關鍵幀時必須緩慢下來、遠離關鍵幀時則逐漸加速,這個在動畫上我們稱之為”Easy Ease”,有「緩和」、「緩解」之意,用動畫來說也就是「起步」和「煞車」。
以A、B兩點來比喻一台車子的行進路線,由A點起步時就要有Easy Ease Out,接近B點時降速就要使用Easy Ease In。
在Premiere Pro或是After Effects中,關鍵幀預設都是所謂的「線性」(Linear),需要額外為關鍵幀加上Easy Ease的特性。
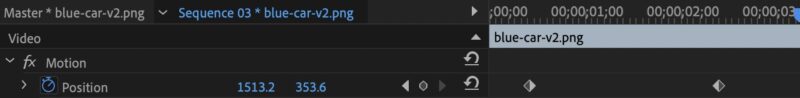
以Premiere Pro中的Position屬性為例,預設的Position關鍵幀為線性:

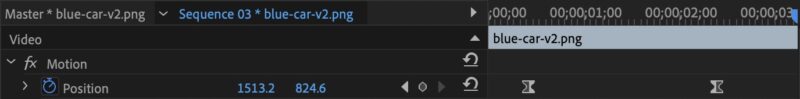
將其轉換為Easy Ease Out/In,可見關鍵幀帶有該特性之後則顯示為漏斗形狀:

所以只要是跟「變形」(Transform)有關的動畫,包括最基本的:位置、大小、旋轉…甚至是大部份的動畫關鍵幀,最好都適度加上Easy Ease的效果。
不過秒數極短的動畫可能也要考慮到Easy Ease也會花費掉相對多的時間,如果時間不長,在兩極的中間可能會產生「趕進度」的另類不自然。原本就十分倉促的動畫效果(如綜藝字),其實就不一定非加上Easy Ease不可。
“Easy Ease”其實是迪士尼的動畫工作室曾分享過的動畫製作要點之一,對於較資深的專業剪輯師或動畫師而言,如果在製作動畫時忽略這件事,可是有失專業的。
問題二、動態模糊不足
動態糢糊(motion blur)同樣常常被忽略,而這也會是影響到畫面自然度的另一關鍵。
長期在拍攝影片的人應該都知道,錄影時不宜使用太高的快門,雖然可以取得非常銳利的影像,卻會對畫面的連續性造成影響。當然這跟幀率也有些關係,本身幀率較高的影片,拍攝時快門太高較不會有問題,因為幀率高,可以讓人眼自行產生動態模糊的視覺。但一般24fps或是30fps之類的影片,則最好注意一下此問題。
也許你覺得那是拍攝的事,那就錯了。拍攝時的適當動態糢糊重要,後期加上動畫時同樣也重要。在After Effects可以直接啟用序列的motion blur屬性,在Premiere Pro中則建議使用效果中的「變形」(Transform)來代替預設的motion屬性處理各類基本變形的動畫,因為多了一個可調整「快門角度」(shutter angle)的屬性,可以用來設定快門。
當然,如果影片最終輸出的幀率較高,對於動態糢糊的要求就相對較低。否則強烈建議維持”1/快門=幀率*2″的原則,也就是快門角度180°法則,比如1/60的快門搭配30fps的幀率、1/48的快門搭配24fps的幀率,以快門開口角度來說都是180℃。
如果物件移動得越快,動態糢糊越重要,否則動畫的連續感會很低。
問題三、錨點位置不佳
這個問題稍進階些,也常發生新手的作品中,而最常發生的時機就是在「物件放大或縮小的過程」中。
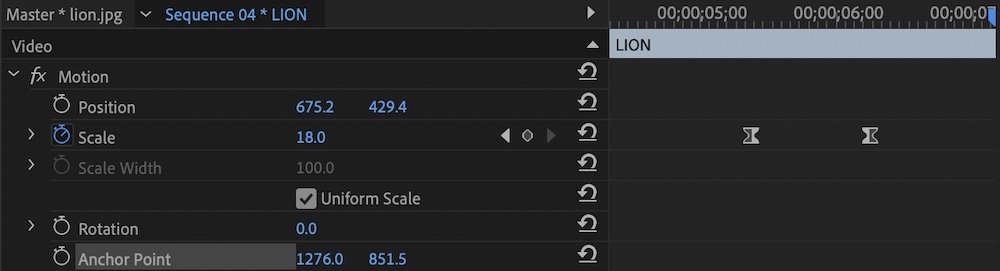
這樣講好了,學習操控物件的基本變形功能(transform)時,都會先學習位置(position)、體積(scale)、旋轉(rotation)等屬性,其實還有一個錨點(anchor point)很重要。一般來說預設的錨點會在物件的中心點,縮放時不會偏一邊的問題。但如果錨點不在中央,縮放時就會偏向某一側。
假設今天一個圖塊佔滿了螢幕,你要製作把它縮小至畫面右下側的動畫。新手通常會這麼做:
- 建立scale由大至小的關鍵幀
- 建立position由中央至右下的關鍵幀,使物件縮放後在正確的位置上
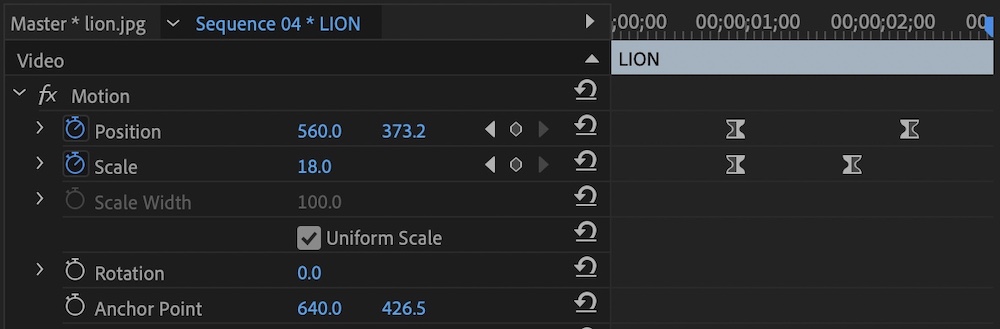
乍看之下,沒有什麼問題。但如果只幫position加上了ease特性而scale沒有加,或是position和scale的關鍵幀時間沒有對齊時,雖然最後物件都在對的時間到達了目的的位置大小,但「過程」不自然,因為scale和position兩個各跑各的。

從以下影片看得出來position和scale沒有同步調的問題嗎?
雖然這種直覺的做法,只要讓兩者關鍵幀的時間對齊、同進同出、數值變化速度一致,也可以避免發生這個情況,但兩個數值同時要一起顧實在有點麻煩。如果scale的關鍵幀加了ease圓滑,那position也得加上ease,既麻煩又容易有bug。
而正規的做法應該是:
- 先將錨點(anchor point)設定在圖塊的右下角,作為縮放時的基準點
- 將圖塊的position對齊右下角位置
- 最後只需建立scale由大至小的關鍵幀
這樣一來只需建立scale大小的關鍵幀,之後要幫scale位置或加入ease特性、或是要調整縮放前後的大小時,完全不必再擔心position不同步的bug。

對於角度的關鍵幀(rotation)一樣也是要注意錨點,不然旋轉時你會不知道你的物件轉到哪裡去。
所以,在學習使用這些放大縮小旋轉等屬性時,一定要先了解錨點的重要性,一方面讓成品看起來更專業,作業上也事半功倍。
結論
這篇分享的三個概念,可以說是非常非常的基礎,但卻也非常非常容易被忽略。
注意這些重點,雖然不能讓你的作品突出,但至少可以少一些破綻。